Hosted Session
Metoda de integrare Hosted Session vă oferă control asupra aspectului și stilului paginii dvs. de plată, reducând în același timp costurile conformității PCI.
Biblioteca Session JavaScript vă permite să colectați detalii sensibile de plată de la plătitor în câmpurile formularului de plată găzduite, provenite din și controlate de eGenius Platform. Mecanismele standard de securitate din browsere izolează câmpurile sensibile față de dvs., păstrând integritatea canalului de plată creat de gateway. Gateway-ul colectează detaliile de plată din câmpurile găzduite într-o sesiune de plată și le stochează temporar pentru utilizare ulterioară. Apoi, puteți include o sesiune de plată în locul detaliilor de plată în solicitarea de tranzacție de plată pentru procesarea unei plăți.
Pentru toate tranzacțiile inițiale care necesită participarea plătitorului pentru a furniza detaliile de plată, utilizați sesiunea de plată pentru a aduna detaliile de plată, apoi trimiteți o solicitare API de la serverul dvs. pentru a iniția tranzacția de plată. Pentru toate tranzacțiile inițiate de comerciant și tranzacțiile ulterioare care nu necesită participarea plătitorului, trimiteți o solicitare API de pe serverul dvs.
Tabel: Asistența Hosted Session
Payment methods |
Operațiuni |
|---|---|
|
|
Pentru a afla mai multe despre modelul de integrare Hosted Session, consultați următoarele:
- Pentru a afla cum funcționează sesiunile în general, consultați Noțiuni de bază privind sesiunile.
- Pentru a înțelege cum să stabiliți o sesiune, să adăugați detalii de plată la sesiune, să trimiteți o solicitare de plată și să interpretați răspunsul, consultați Pașii de integrare.
- Pentru a personaliza interfața cu utilizatorul a Hosted Session, consultați Personalizarea câmpurilor găzduite.
- Pentru a afla cum să utilizați Hosted Session pentru tranzacții ulterioare pentru a executa scenarii complexe de plată, consultați Operațiuni ulterioare.
- Pentru informații despre caracteristici Hosted Session suplimentare, consultați Caracteristici.
- Pentru a înțelege pașii necesari pentru a vă testa integrarea, consultați Pașii de testare.
- Pentru o prezentare generală a realizării integrării dvs., consultați Lista de verificare pentru activare.
Avantaje cheie
Metoda integrării Hosted Session are următoarele avantaje cheie:
- Integrarea este simplă și poate fi implementată rapid.
- Nu este necesar să colectați, să stocați sau să procesați niciun fel de detalii de plată sensibile, astfel reducând costurile de conformitate PCI.
- Păstrați controlul asupra stilului și dispunerii paginii dvs. de plată.
- Personalizați experiența plătitorului în funcție de necesitățile afacerii dvs.
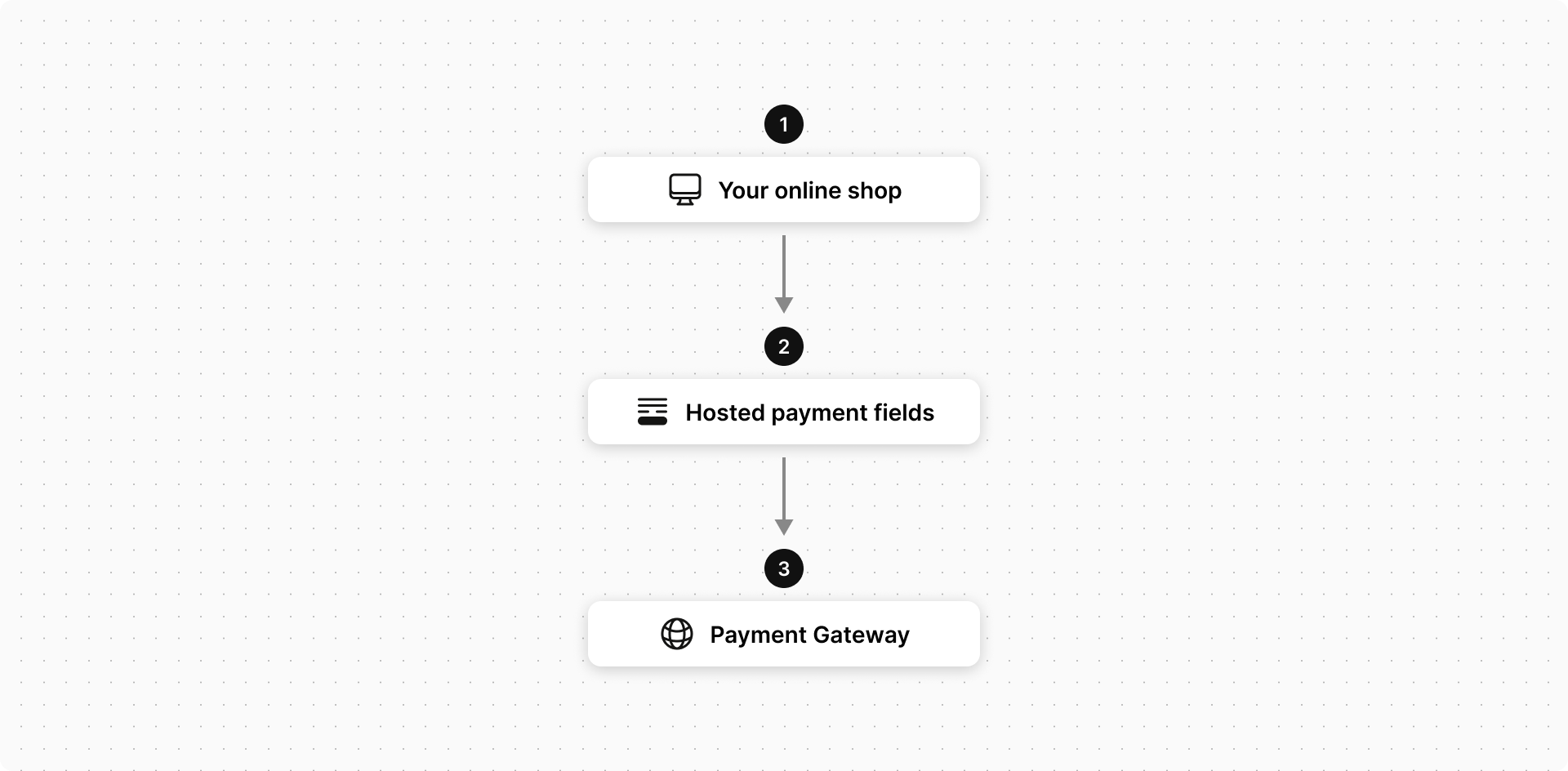
Flux de informații
Fluxul de plată pentru metoda de integrare Hosted Session este ilustrat mai jos:

Următorii pași descriu procesul de plată Hosted Session.
- Plătitorul inițiază procesul de plată pentru bunuri sau servicii din aplicația sau site-ul dvs. web.
- Plătitorul poate alege să furnizeze detalii despre plăți folosind un card de credit sau de debit, Click to Pay, un card cadou sau să efectueze o plată Automated Clearing House. În funcție de metoda de plată aleasă, detaliile de plată sunt colectate într-unul dintre cele două moduri:
- Pe pagina dvs. de plată: Detaliile de plată sunt colectate în câmpurile de formular încorporate în iFrame-uri, cunoscute și sub denumirea de cadre în linie, găzduite de gateway.
- Click to Pay: Detaliile cardului sunt colectate în siguranță din interacțiunea Click to Pay și trimise către gateway.
- Gateway-ul colectează detaliile de plată și le stochează într-o sesiune de plată. Când trimiteți tranzacția de plată de la serverul dvs. ca solicitare API, puteți include detaliile de plată în tranzacție prin simpla referire la sesiune. Tranzacția de plată în sine este gestionată în mod similar cu metoda de integrare Direct Payment:
- Gateway-ul transmite tranzacția băncii dvs. achizitoare pentru procesare.
- Achizitorul returnează un răspuns către gateway.
- Gateway-ul generează un răspuns la tranzacție și vi-l transmite. Răspunsul la tranzacție indică dacă tranzacția a avut succes și vă permite să afișați plătitorului o chitanță, o altă confirmare sau o pagină de eroare.