Hosted Checkout
Metoda de integrare Hosted Checkout este ideală atunci când doriți o soluție sigură, cu implementare rapidă. În această integrare, creați o sesiune de validare în care eGenius Platform găzduiește o interfață de utilizare a paginii de plată care adună informații de plată de la client, astfel încât nu trebuie să gestionați deloc datele sensibile.
Pentru tranzacțiile inițiale care necesită participarea plătitorului (pentru a furniza detaliile de plată a acestora), utilizați sesiunea de validare pentru a afișa Hosted Payment Page pentru plătitor. Pentru tranzacțiile inițiate de comerciant și tranzacțiile ulterioare care nu necesită participarea plătitorului, pur și simplu trimiteți o solicitare API de pe serverul dvs.
Hosted Checkout are unele limitări, în principal faptul că nu puteți personaliza fluxul de plată și interfața de utilizare a paginii de plată în afară de adăugarea numelui și a siglei specifice comerciantului.
Metode de plată și tranzacții acceptate
| Metode de plată | Tranzacții |
|---|---|
Toate, cu excepția:
|
Tranzacții: Cu participarea plătitorului:
|
Pentru a afla mai multe despre metoda de integrare Hosted Checkout, consultați următoarele:
- Pentru a înțelege cum să stabiliți o sesiune de validare, să implementați Hosted Payment Page și să interpretați răspunsul la plată, consultați Pașii de integrare.
- Pentru a afla cum să personalizați Hosted Payment Page, consultați Personalizarea interfeței cu utilizatorul.
- Pentru a afla cum să utilizați Hosted Checkout pentru tranzacții ulterioare, consultați Operațiuni ulterioare.
- Pentru informații despre caracteristici Hosted Checkout suplimentare, consultați Caracteristici.
- Pentru a înțelege pașii necesari pentru a vă testa integrarea, consultați Pașii de testare.
- Pentru o prezentare generală a realizării integrării dvs., consultați Lista de verificare pentru activare.
Avantaje cheie
Hosted Checkout are următoarele beneficii cheie:
- Procesul de integrare este simplu și rapid.
- Nu trebuie să gestionați sau să stocați detalii de plată, ceea ce poate reduce costurile de conformitate PCI.
- Puteți utiliza tema oferită de your payment service provider pentru a afișa interfața Hosted Checkout. Acest lucru vă permite să profitați de brandul PSP-ului dvs. Un brand puternic reduce reticența unui plătitor în a furniza detaliile de plată.
- Puteți să particularizați conținutul interfeței Hosted Checkout pentru a afișa informații referitoare la compania dvs.
- Dacă v-ați abonat la notificări, puteți alege să fiți notificat când plata este efectuată.
- Hosted Checkout este compatibil cu WCAG (Web Content Accessibility Guidelines – Îndrumările privind accesibilitatea conținutului web) 2.0, nivelul AA.
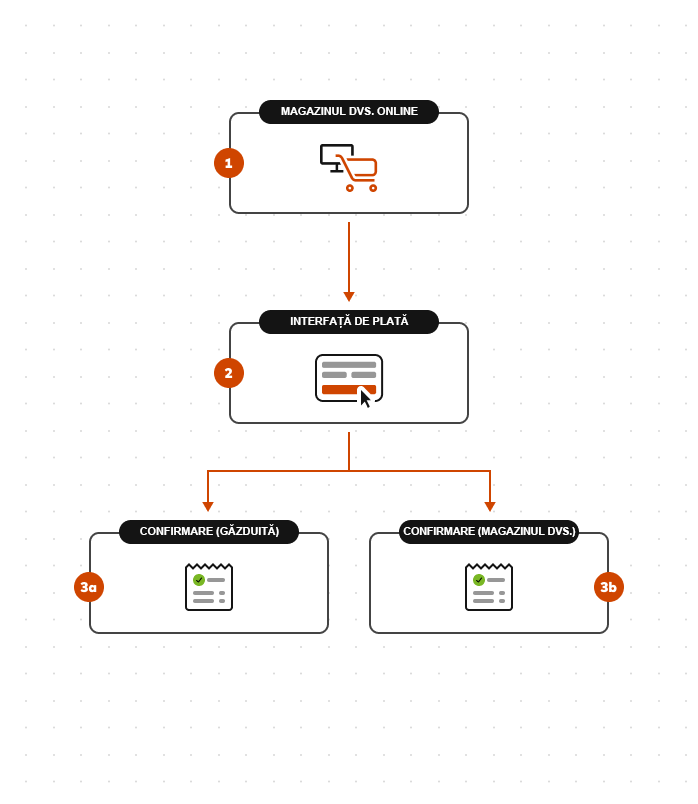
Flux de informații
Fluxul de informații pentru crearea unei tranzacții folosind Hosted Checkout cu Hosted Payment Page este ilustrat mai jos:

- Plătitorul inițiază procesul de plată pentru bunuri și servicii în cadrul site-ului dvs. web. Ca răspuns, aplicația dvs. trimite o solicitare JavaScript cu datele necesare către gateway, pentru a afișa interfața de plată selectată: fie o pagină încorporată, fie o pagină de plată.
- Plătitorului îi este afișată interfața de plată. Conținutul paginii afișate (cum ar fi informațiile despre compania dvs. și detaliile comenzii), precum și alte aspecte ale interfeței de plată sunt controlate de către datele transmise prin solicitarea dvs.
Plătitorul introduce informațiile necesare, apoi selectează Plată.
Gateway-ul colectează și verifică detaliile de plată și procesează plata.
- Dacă profilul dvs. este configurat pentru un serviciu de plată prin browser, cum ar fi PayPal sau un serviciu de tip portofel electronic, aceste servicii sunt afișate ca opțiuni de plată alături de alte opțiuni de plată cu cardul. Dacă plătitorul alege să plătească folosind unul dintre aceste servicii, acesta este redirecționat către site-ul web al furnizorului de servicii aplicabil pentru a-și defini detaliile de plată.
- Atunci când un plătitor alege să plătească cu cardul, poate introduce detaliile cardului de credit sau ale celui de debit în timpul interacțiunii de validare. Cu toate acestea, dacă cel puțin unul dintre achizitorii dvs. acceptă carduri combo, și anume, carduri care pot fi folosite fie pe post de card de debit, fie pe post de card de credit, plătitorul va trebui să selecteze o metodă de plată pe pagina de plată – Card de debit sau Card de credit – pentru a specifica modul de operare a cardului pentru plata respectivă.
- Dacă sunteți configurat pentru metoda de plată Click to Pay, aceasta nu este afișată ca opțiune de plată separată. În schimb, atunci când e-mailul plătitorului este furnizat, plătitorului i se solicită o parolă unică (OTP), iar cardurile stocate în profilul Click to Pay al plătitorului sunt listate automat și pot fi selectate. Dacă plătitorul nu are un profil Click to Pay, i se oferă o opțiune de a-l crea.
- Dacă sunteți configurat pentru autentificare 3D Secure (3DS), în mod implicit, plătitorului dvs. îi este solicitat să se autentifice înainte de a efectua plata. Puteți opta să evitați autentificarea, consultați secțiunea Evitare caracteristici de securitate.
- Dacă plata este realizată cu succes, plătitorul poate obține chitanța de plată de la una dintre următoarele surse:
- Chitanță găzduită de gateway-ul de plată (fie pe pagina încorporată, fie pe pagină de plată). Aceasta este modalitatea de funcționare implicită.
- Aplicația sau site-ul dvs. web
De asemenea, puteți activa notificările pentru plătitor pentru a permite plătitorului să primească chitanța prin e-mail.
Dacă plata nu s-a realizat cu succes, Hosted Checkout afișează rezultatul, permițând plătitorului să încerce din nou tranzacția cu detalii de plată diferite.